本文共 1079 字,大约阅读时间需要 3 分钟。
大部分小程序都是有底部导航栏的,具体怎么实现呢,需要在app.json中配置,下面上代码
{
"pages": [
"pages/index/index",
"pages/yonge/index",
"pages/mine/mine"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "yongetest",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "black",
"list": [
{
"selectedIconPath": "images/home.png",
"iconPath": "images/home.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/yonge-selected.png",
"iconPath": "images/yonge.png",
"pagePath": "pages/yonge/index",
"text": "咏鹅"
},
{
"selectedIconPath": "images/mine.png",
"iconPath": "images/mine.png",
"pagePath": "pages/mine/mine",
"text": "我的"
}
]
}
}
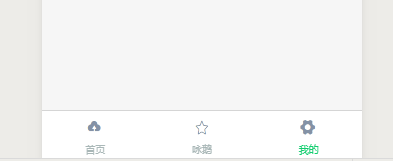
tabBar里面列出来的就是你的导航栏,效果如下

参数解释一下
tabBar:指底部的导航配置属性
color:底部导航未选中时文字的颜色
selectedColor:底部导航选中时文字的颜色
borderStyle:底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list:导航配置数组
selectedIconPath:选中时icon路径
iconPath:未选中时icon路径
pagePath:页面访问地址,就是你自己写的page的路径
text:导航图标下方文字
转载地址:http://jmtii.baihongyu.com/